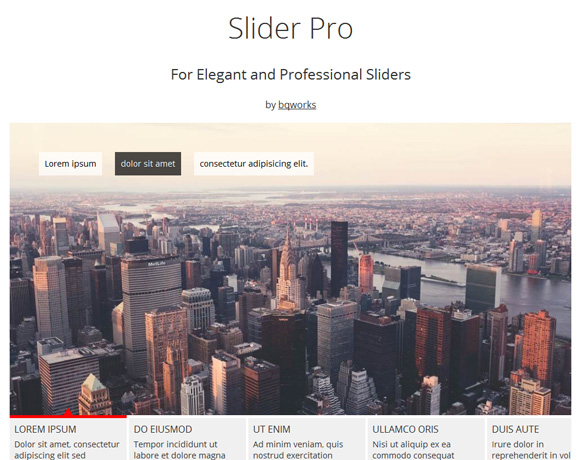
2016年現在、jQueryスライダーはホントに沢山ありますが、その中でも秀逸なコンテンツスライダー「Slider Pro」に出会いましたのでご紹介します。
まずはデモをご覧ください。
サンプルのデモ・ダウンロード
PCでも左右にドラッグできるのがいいですね。スマホ時もフリックやスワイプに対応しています。CSSでページャーの形を変えたり、左右の矢印をオリジナルに変更したりしています。CSSをご参考にしてください。
つくりとして完全にマルチデバイスに対応しており、PC、タブレット、スマホなどレスポンシブデザインに対応したスライダーが簡単に設置できます。
特徴
特徴としては以下があげられます。幅広い要件に対応できそうです。
・レスポンシブデザインに対応
・スマホのスワイプやタッチに対応
・IEでも動作可能(IE8以上)
・フルスクリーンモードも可能
・ブレイクポイントの設定が可能
・極めてスムーズで演出がかっこいい
・さまざまなレイアウトにも対応できる
設置方法
上部で、「slider-pro.min.css」を読込
|
1 |
<link rel="stylesheet" type="text/css" href="css/slider-pro.min.css"> |
続いてHTMLの記述、
|
1 2 3 4 5 6 7 |
<div id="slider-pro" class="slider-pro"> <div class="sp-slides"> <div class="sp-slide"><img class="sp-image" src="img/img01.jpg"></div> <div class="sp-slide"><img class="sp-image" src="img/img02.jpg"></div> <div class="sp-slide"><img class="sp-image" src="img/img03.jpg"></div> </div> </div> |
最後にjQuery本体と「jquery.sliderPro.min.js」を読込
|
1 2 |
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/jquery.sliderPro.min.js"></script> |
そして設定を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script type="text/javascript"> $( document ).ready(function( $ ) { $( '#slider-pro' ).sliderPro({ buttons: true, //スライダーのページャを表示する startSlide: 0, //最初のスライドを指定する arrows: true, //左右の矢印ボタンを表示する width: '100%', //横幅を設定する height: 500, //高さを設定する autoplay: true, //自動再生の設定 loop: true, //スライドをループさせる設定 visibleSize: '100%', //前後のスライドを表示するかの設定 forceSize: 'fullWidth' //スライダーの幅をブラウザ幅に設定する }); }); </script> |
JSはヘッダで読み込んでもOKだと思います。
オプション例
豊富なオプションが用意されています。
|
1 2 3 4 5 6 7 8 9 |
スライダーのページャを表示する【buttons: true 】 最初のスライドを指定する【startSlide: 0 】 左右の矢印ボタンを表示する【arrows: true 】 横幅を設定する【width: 100% 】 高さを設定する【height: 500 】 自動再生の設定【autoplay: true 】 スライドをループさせる設定【loop: true 】 前後のスライドを表示するかの設定【visibleSize: 100% 】 スライダーの幅をブラウザ幅100%に設定する【forceSize: fullWidth 】 |
詳しくは下記サイト等ご参考ください。
配布サイト
GitHub - bqworks/slider-pro: A modular, responsive and touch-enabled jQuery slider plugin that enables you to create elegant and professionally looking sliders.
A modular, responsive and touch-enabled jQuery slider plugin that enables you to create elegant and professionally looki...
参考サイト

jQueryスライダー Slider Pro の使い方|Gimmick log
Slider Proは多様なオプションで痒いところに手が届くスライダーです。一番ありがたいのは、CSSなどを調整しなくても、オプションの付け替えでほぼ対応できるという点です。